Do you stay worried that your site performance is not upto the mark? Do readers leave your site due to factors like slow page loading?
If yes, it is high time you should take a step to make your site performance better. Many people will tell you that your site performance isn’t that great. But how do you specifically measure your site performance and make it better? The answer is Core Web Vitals!
Haven’t heard of it before?
In this article, you will come across the 6 important core metrics that work as deciding factors for your site performance.
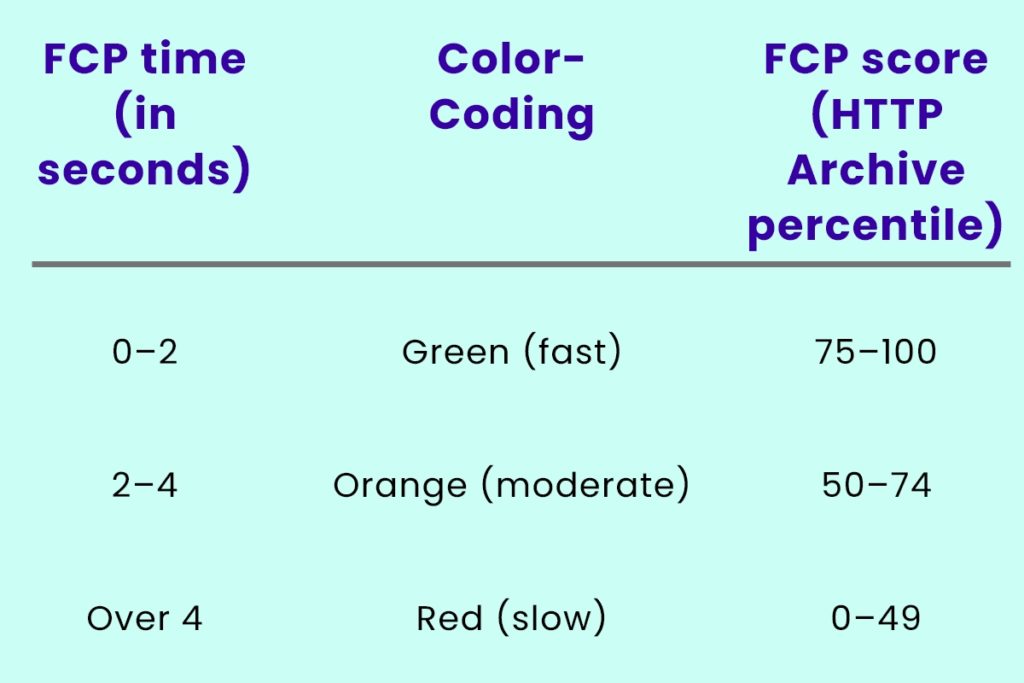
First Contentful Paint
First Contentful Paint is one of the major metrics tracked in the Lighthouse report for performance. FCP measures the time that the browser takes to render the initial piece of DOM content after a user navigates to the page. The FCP score is based on the data from HTTP archive. Here is how the FCP score can be predicted.

Improving Overall FCP Score
Inorder to improve the overall performance of the site, focusing on all the parameters is essential. One can make the most of the ‘Opportunities’ section in the Lighthouse report to identify the required improvements for your page.
Time to Interactive
The time from when the page starts loading till when it is loaded and responds to the user input is called as Time to Interactive.
One can calculate the TTI using the First Contentful Paint.
Less than 5 seconds when tested on an average mobile hardware can provide a good user experience for a site.
Improving Overall TTI Score
One can improve TTI using the listed performance guides:
Keeping the request counts low and transfer sizes small.
Preload key requests
Minify JavaScript
Preconnect to required origins
Minimize critical request depth
Minimize main thread work
Reduce JavaScript execution time
Reducing the impact of third-party code
Largest Contentful Paint
The render time of the largest image or text block visible within a viewport is the Largest Contentful Paint. The Largest Contentful Paint occurring within the first 2.5 seconds of the page when it starts to load is said to provide a good user experience.
Click here to learn everything about Largest Contentful Paint
Total Blocking Time
The total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked till the time that it prevents input responsiveness is called the Total Blocking Time.
Inorder to provide a good user experience, a Total Blocking Time of less than 300 milliseconds for a device should be considered by site owners.
Improving Total Blocking Time
The listed performance guides should be considered to improve TBT.
Minimize main thread work
Reduce JavaScript execution time
Reduce impact of third-party code
Keep request counts low and transfer small sizes
Cumulative Layout Shift
Unexpected layout shifts can get pretty annoying for any user on the site. Cumulative Layout Shift measures the unexpected layout shifts occurring during the overall lifespan of the page. A CLS score less than 0.1 seconds is considered as a good one for sites.
Click here to know more about Cumulative Layout Shift
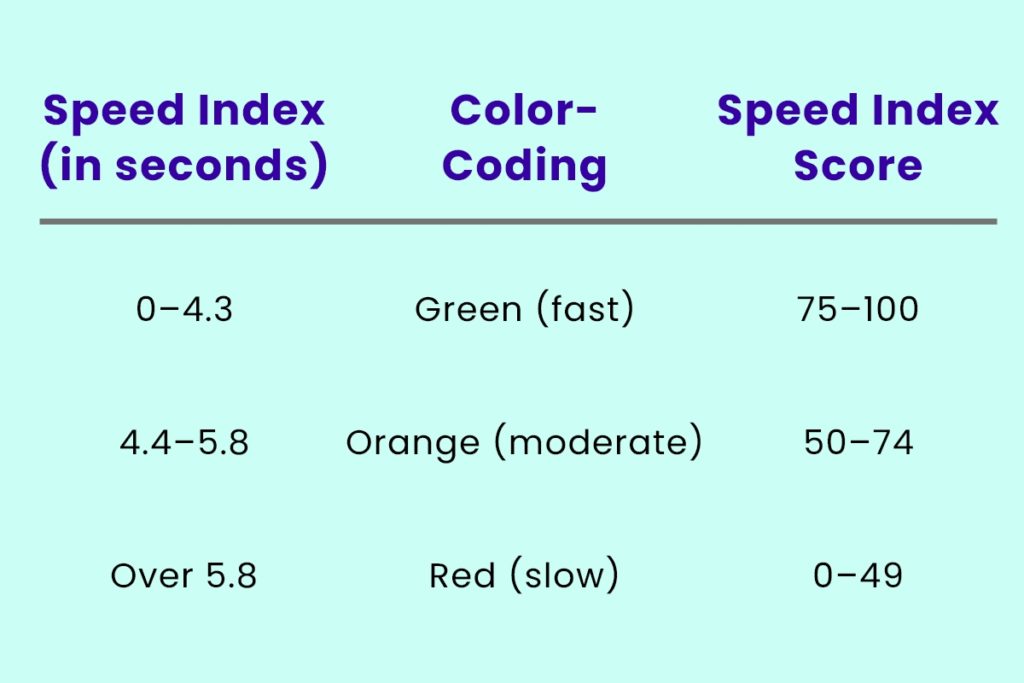
Speed Index
The quick response in which the content is visually displayed during the page load is the Speed Index. SI is one of metrics tracked in the performance section of Lighthouse.
Refer the table to see how to interpret your Speed Index score.

Improving Speed Score Index
Speed Index can improve with the significant measures that you take to improve page load speed. Here are some of the ways to improve the SI score.
Reduce JavaScript execution time
Minimize main thread work
Ensure that the text remains visible during web font load.
You can also utilize the Opportunities section of the Lighthouse report to identify the improvements that have more value on the page.
Get your complete Core Web Vitals score and optimization tips by Garima
Now that you are aware of all the important factors and web vitals score to consider for your website, it is time to optimize. But wait, isn’t it a bit hectic to measure all these core metrics and work for optimization? What if you come across something time saving to do your job including manual research and optimization?
Garima leverages the power of Artificial Intelligence and Machine Learning to provide the best optimization measures to the publishers. You simply need to mention the URL of your website and Garima will give you the complete core web vitals score and overall performance of your site.
With this AI & ML based chatbot, the manual efforts involued in the site optimization process gets minimum. Scores for all the 6 core web vitals mentioned above will be displayed by Garima along with the best ways to optimize and get good scores for your site.
Sounds appealing, isn’t it?
Talk to us, know more about Garima and start optimizing instantly.


