 Mobile Web
Mobile Web
AMP Stories – Making room for more Style and Creativity
When Google launched Accelerated Mobile Pages(AMP) in February 2016, the prime focus was to utilize the strength of mobile by making mobile web performance stronger and convenient for the audience. If you consider the situation today, AMP is not just a feature that you can brag about but a necessity for your business to compete in the race.
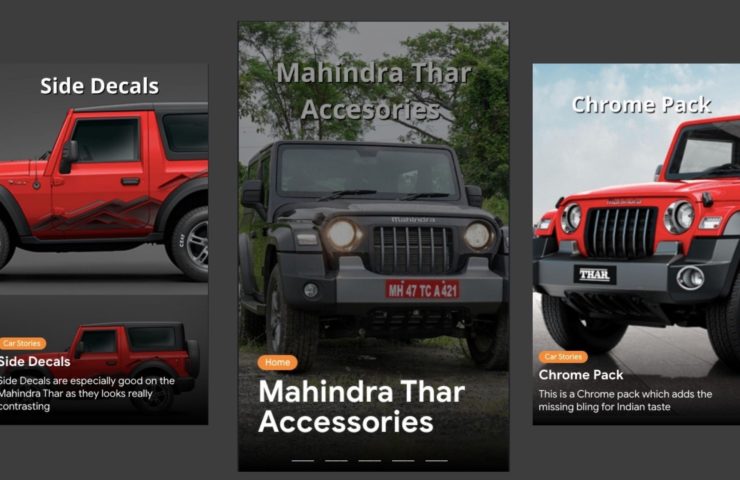
Hence, there is no harm in saying that Google achieved its goal by introducing AMP and moreover coming up with the concept of AMP stories or Web stories.







